
Constructor Functions
by Evan Thompson, published December 16, 2020
Throughout the semester the web and software development course has covered a wide range of programming topics. One of the topics that I found the most interesting were JavaScript constructor functions. In this blog post I will demonstrate the differences and similarities between constructor functions and object literal notation using a movie rental program written with both kinds of syntax.
The key difference between the two programming methods is how objects are defined. In the first movie rental program each movie object is initialized the using the object literal notation. The code below shows the properties of one of the movie objects being initialized.
var movieRental = {
title: 'Toy Story',
newRelease: false,
checkedIn: 3,
checkedOut: 0,
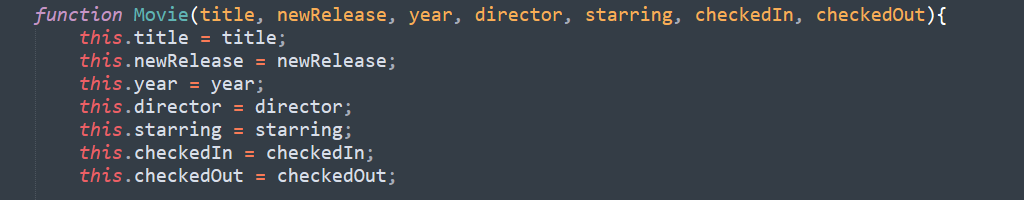
In the second program, multiple objects are created using one constructor function. Instead of setting up each object and its properties individually, constructor functions allow you to set up a blueprint. You can then use that blueprint to easily create new objects based on it. In the code below, all of the properties of a "Movie" object are initialized in the constructor function.
function Movie(title, newRelease, year, director, starring, checkedIn, checkedOut){
this.title = title;
this.newRelease = newRelease;
this.year = year;
this.director = director;
this.starring = starring;
this.checkedIn = checkedIn;
this.checkedOut = checkedOut;
Multiple movie objects can then be created outside the constructor function. Each object is given a name, and its property values are set up in the order that the original "Movie" properties were initialized above. For example, when creating the bd_TheHost object, the title of the film in that object is "The Host". Since "title" is the first property in the Movie constructor function, "The Host" is the first value. The same rule is true for the second value in relation to the second property, and so on.
var bd_TheHost = new Movie("The Host", false, '2006', 'Bong Joon-ho', 'Song Kang-ho', 2, 0);
var bd_Speed = new Movie("Speed", false, '1994', 'Jan de Bont', 'Keanu Reeves', 1, 1);
When you compare the two code samples, it's easy to see why a constructor function would be better for a program like this. In a setting like a movie rental store, or any store kind of retail store, it would make sense to find many objects with the same properties. If you were to continue writing a program like the literal notation example, you would have to write and initialize the same properties over and over for each new movie. With constructor functions a programmer only has to initialize properties in the function. This makes it easier to add new properties to objects later in development.
One similarity that both kinds of syntax have is how methods are written.
//literal notation
rent: function(numCheckedOut){
var moveIn = this.checkedIn - numCheckedOut;
var moveOut = this.checkedOut + numCheckedOut;
movieRental.checkedIn = moveIn;
movieRental.checkedOut = moveOut;
},
returnRental: function (numCheckedIn){
var moveIn = this.checkedIn + numCheckedIn;
var moveOut = this.checkedOut - numCheckedIn;
movieRental.checkedIn = moveIn;
movieRental.checkedOut = moveOut;
}
}
//with constructor function
this.rent = function(numCheckedOut){
var moveIn = this.checkedIn - numCheckedOut;
var moveOut = this.checkedOut + numCheckedOut;
Movie.checkedIn = moveIn;
Movie.checkedOut = moveOut;
};
this.returnRental = function(numCheckedIn){
var moveIn = this.checkedIn + numCheckedIn;
var moveOut = this.checkedOut - numCheckedIn;
Movie.checkedIn = moveIn;
Movie.checkedOut = moveOut;
};
}
The code above is for two object methods that simulate renting and returning movies. As you can see both are written almost the same, but with one small difference. The methods inside the construtor function are written with the "this" keyword, similar to how each of the other properties were initialized in the function. Regardless of the similarities, if you wanted to use the same method across many objects written with literal notation, you would have to put the same method in all of those objects. Constructor functions give you the ability to write as many methods as you want and have them work with every object you create with the constructor.
Finally, the way that the methods are called in both programs are exactly the same. Both programs call the method using the following syntax:
[object].[method](value);
The values that changed are displayed in the console log by typing this:
[object].[parameter]
//without constructor function
movieRental.rent(1); //1 is the amount rented
//logs the result in the console
console.log("Stock Count Update: Toy Story");
console.log("Number Checked In: " + movieRental.checkedIn);
console.log("Number Checked Out: " + movieRental.checkedOut);
//with constructor function
bd_TheHost.rent(1); // 1 is the amount rented
// logs the result in the console
console.log("Stock Count Update: The Host");
console.log("Number Checked In: " + Movie.checkedIn);
console.log("Number Checked Out: " + Movie.checkedOut);
After comparing these two programs, it's easy to see how much more versatile the constructor function is in this situation. The constructor function makes it easier to create new objects and makes it easier to add new properties to every object. The constructor function also makes it easier to create methods across many of the same type of object. That isn't to say that literal notation doesn't have its uses though. Literal notation could be useful if you were simulating a group of unique objects, such as items in a backpack, food in a refrigerator, or tools in a toolbox.